ソースコードのインデントはタブか半角スペースか

わたしはタブ派です。少数派だと思います。
プログラミングを最初に教わった先輩が「タブでインデント」していた為、わたしは「タブインデント派」。ただそれだけの事ですが。
タブでのインデントはエディタアプリ(以下、エディタ)の環境設定次第で4または8文字分の半角スペースの幅感で表示される為バラバラになってしまうので嫌だ。半角スペースでのインデントならどんなエディタでも絶対に半角スペースとなり、見た目(1文字の幅感)が変わらないから半角スペースしか勝たん!というプログラマーの方が圧倒的という事だそうです。(ホント?)
ただ、他人が作ったソースコードのインデントが半角スペースで書かれていて、それを編集する事になると…何故かイライラするわたし。
何故なんだろう?
単純にコーディング中の「(スペース)キーを打つ回数」が多くなる。エディタ側で改行した際、次の行を自動半角スペースインデントする機能もある。だが、それでも嫌なのです。
そもそも、その為だけにエディタの設定を(ググって)変える時間を消費するのが嫌なのです。「一回設定しちゃえば終わりでしょ…」なんですけどね。ものぐさなわたしはそれ(設定変更)すらも面倒。
それ以前に、タブインデントも半角スペースインデントもエディタ上で見やすくする為に「代替マークで表示する設定」にするプログラマーが多いと思います。
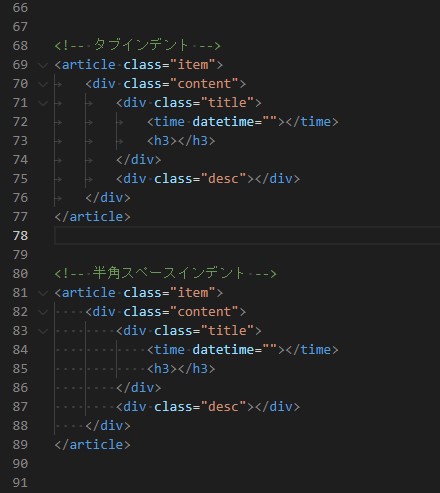
エディタにもよりますが、タブインデントだと代替マークは少なくスッキリしてソースコードは見やすいですが、半角スペースはこう…何と言うか、代替マークが集合しててソースコードも見にくく、逆に視認性が悪く感じてしまいます。(個人の感想)
上記エディタ画像のような数行程度のコードならまだしも、何百、何千行にもなるコードになると、もう見づらくて仕方ないです。しかも半角スペースで4文字づつインデントするとなると、次の段は8文字、その次は12文字…と、自動インデント設定をしていないと、インデントが深くなればなるほど、頭の中で何文字半角スペースを開けないといけないか数える事も……。
頭の中はプログラム言語やフローの事でいっぱいなのに、インデントを整える事に意識が行ってしまい開発効率は低下します。
半角スペース派のプログラマーって頭いいよね。作業的には非効率だと思うけどw(あくまで個人の感想)
同じ様な記事を投稿しているブロガーが、「ソースコードのインデントは半角スペースで書け」と書いてあったので、「やっぱ、半角スペースかぁ…」と思いつつ、つい癖(職業病?)でその記事のHTMLコードを見てみたら、思いっきりタブインデントだった…ってゆーw
いや、タブインデント…というか、所々半角スペースインデントも混在してた……個人的には論外(とか云うこのブログも混在してるかもw)